vue使用scss报错
在vue中使用scss需要安装下面三个package
1 | node-sass |
但直接用yarn add node-sass这条命令安装的话,最后会报很多错误。因为这个命令默认安装的是该包的最新版本,node-sass和sass-loader会出现不兼容的问题。
所以我们用一下命令指定安装兼容版本
1 | yarn add node-sass@^4.14.1 --dev |
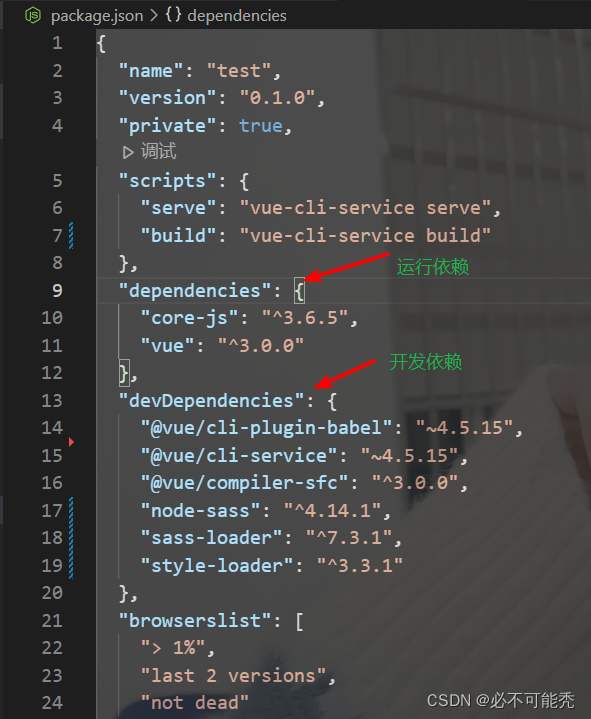
这里的- -dev表示安装为开发时依赖
像less sass scss 这种预处理器只有在开发的时候才能用到,将整个项目打包后(此时已不再是”开发模式”),项目里面的样式已经变为css,用户在拿到该项目的包之后执行yarn install时,不会下载package.json里开发依赖的包,只会下载运行依赖的包,减小了负担。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Cwiyc!
评论