React18实现keepalive效果 react-router-dom@6 outlet 路由页面缓存
前言:React18实现keepalive效果 react-router-dom@6 outlet 路由页面缓存注意是实现路由页面的缓存,其他的看官方文档自己摸索,原理都是一样的
1.版本环境
1 | "react": "^18.2.0", |
按道理版本低一点也没有什么关系。
2.react-activation
这是一个npm包,在react keep alive中用的人数应该是最多的包.
这是GitHub地址react-activation
2.1.安装
1 | yarn add react-activation |
2.2.关闭严格模式
在main.tsx里把<React.StrictMode></React.StrictMode>这个标签删掉。
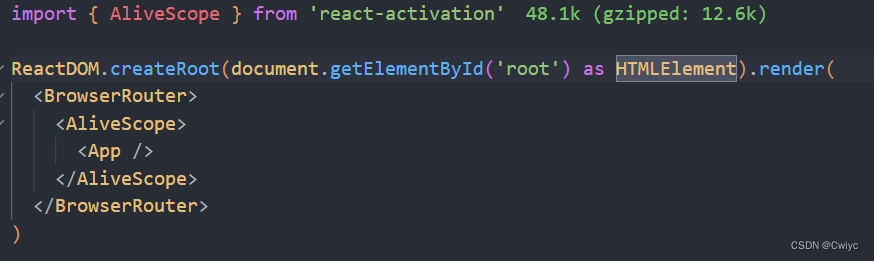
2.3.AliveScope使用
一般把AliveScope放在App外层,但是要在Router内层。
2.4.KeepAlive使用
在路由表里
1 | import Login from "../pages/Login"; |
KeepAlive标签一定一定要加id!!!要缓存的路由不能懒加载!!!
2.5.Outlet放置
正常放就行,该放哪就放哪。我这个就是放在Main组件里,因为我的<Index />和<Query />两个子路由都是属于<Main />的。
3.结束
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Cwiyc!
评论